Wireless Markup Language
Wireless Markup Language (WML), based on XML, is a now-obsolete markup language intended for devices that implement the Wireless Application Protocol (WAP) specification, such as mobile phones. It provides navigational support, data input, hyperlinks, text and image presentation, and forms, much like HTML (Hypertext Markup Language). It preceded the use of other markup languages now used with WAP, such as HTML itself, and XHTML (which are gaining in popularity as processing power in mobile devices increases).

WML history
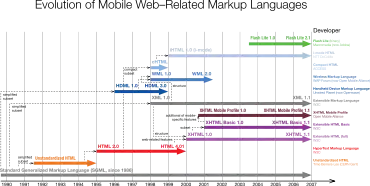
Building on Openwave's HDML, Nokia's "Tagged Text Markup Language" (TTML) and Ericsson's proprietary markup language for mobile content, the WAP Forum created the WML 1.1 standard in 1998.[1] WML 2.0 was specified in 2001,[2] but has not been widely adopted. It was an attempt at bridging WML and XHTML Basic before the WAP 2.0 spec was finalized.[3] In the end, XHTML Mobile Profile became the markup language used in WAP 2.0. The newest WML version in active use is 1.3.
The first company to launch a public WML site was Dutch mobile phone network operator Telfort in October 1999 and the first company in the world to launch the Nokia 7110. The Telfort WML site was created and developed as side project to test the device's capabilities by a billing engineer called Christopher Bee and National Deployment Manager, Euan McLeod. The WML site consists of four pages in both Dutch and English that contained many grammatical errors in Dutch as the two developers were unaware the WML was configured on the Nokia 7110 as the home page and neither were native Dutch speakers.
WML markup
WML documents are XML documents that validate against the WML DTD (Document Type Definition)[4] . The W3C Markup Validation service (http://validator.w3.org/) can be used to validate WML documents (they are validated against their declared document type).
For example, the following WML page could be saved as "example.wml":
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN"
"http://www.wapforum.org/DTD/wml_1.1.xml" >
<wml>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<card id="main" title="First Card">
<p mode="wrap">This is a sample WML page.</p>
</card>
</wml>
A WML document is known as a “deck”. Data in the deck is structured into one or more “cards” (pages) – each of which represents a single interaction with the user.
WML decks are stored on an ordinary web server configured to serve the text/vnd.wap.wml MIME type in addition to plain HTML and variants. The WML cards when requested by a device are accessed by a bridge (WAP gateway), which sits between mobile devices and the World Wide Web, passing pages from one to the other much like a proxy. The gateways send the WML pages on in a form suitable for mobile device reception (WAP Binary XML). This process is hidden from the phone, so it may access the page in the same way as a browser accesses HTML, using a URL (for example, http://example.com/foo.wml). (Provided the mobile phone operator has not specifically locked the phone to prevent access of user-specified URLs.)
WML has a scaled-down set of procedural elements which can be used by the author to control navigation to other cards.
Consider a service that lets you enter a zip code, and obtain a list of clickable phone numbers of pizza parlors and taxicabs in your immediate location:
<card id="cM" title="MY_DOMAIN.com">
<p>
Call A Taxi:
<a href="wtai://wp/mc;%2B19035551212">903-555-1212</a>
</p>
</card>
Mobile devices are moving towards allowing more XHTML and even standard HTML as processing power in handsets increases. These standards are concerned with formatting and presentation. They do not however address cell-phone or mobile device hardware interfacing in the same way as WML.
WML capability in desktop browsers

The Presto layout engine (used by Opera before its switch to Blink) understands WML natively. Mozilla based browsers (Firefox (before its update to version 57), SeaMonkey, MicroB) can interpret WML by WMLBrowser addon. Google Chrome can also interpret WML by two extensions: WML and FireMobileSimulator.
Criticism
See also
- WMLScript
- Wireless Application Protocol Bitmap Format
- Microbrowser
- List of document markup languages
- Comparison of document markup languages
- XHTML Mobile Profile
References
- The HCI blog: A brief History of WAP
- WAP Forum: "Wireless Markup Language (WML) 2.0 Document Type Definition"
- Openwave Developer Network: "One quick note about WML 2.0"
- WAP Forum: "Wireless Markup Language (WML) 1.3 Document Type Definition"